1. 설치하기

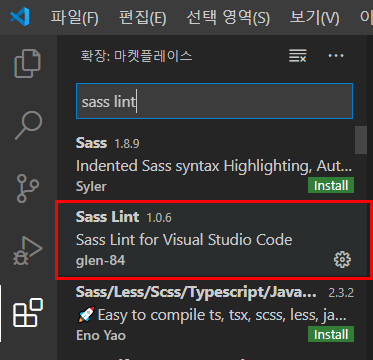
확장플러그인에서 검색하여 설치
- SASS 컴파일을 자동으로 해주는 플러그인
- [SASS Lint]도 같이 설치하면 SASS문법을 쉽게 코딩할 수 있다.

Sass Lint를 통해 Sass문법을 쉽게 작성가능
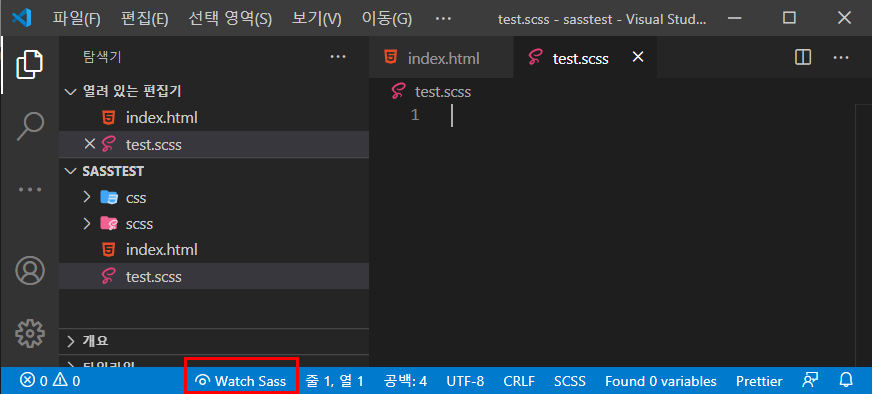
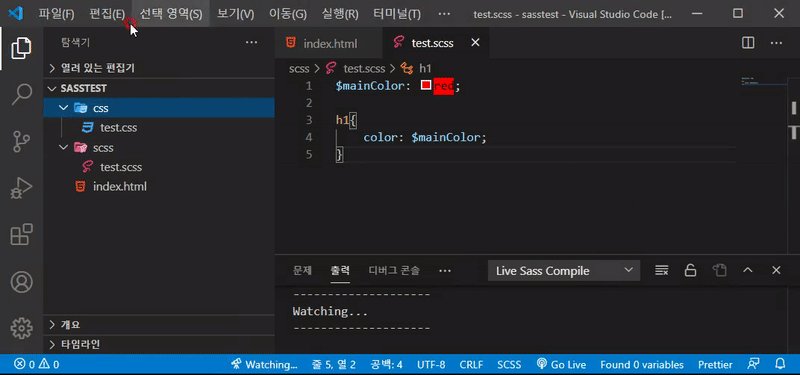
2. [Watch SASS]
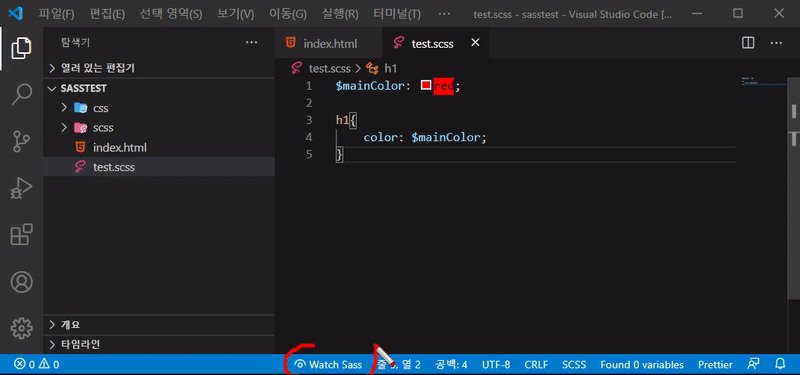
- [Live Sass Compiler]를 설치하면 하단 상태표시줄에 [Watch Sass]버튼이 생성

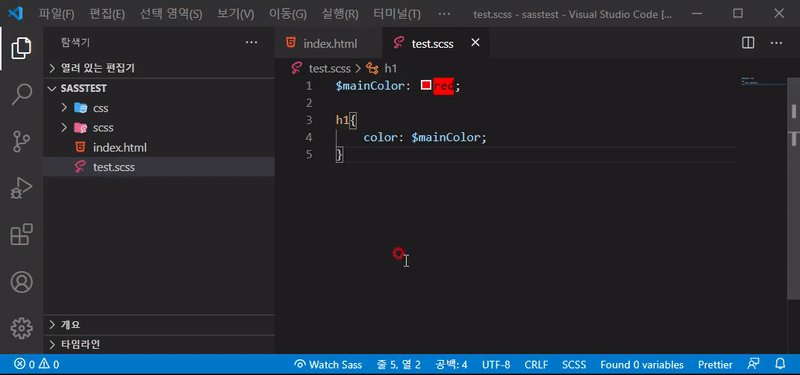
빨간색으로 체크한 부분이 [Watch Sass]버튼
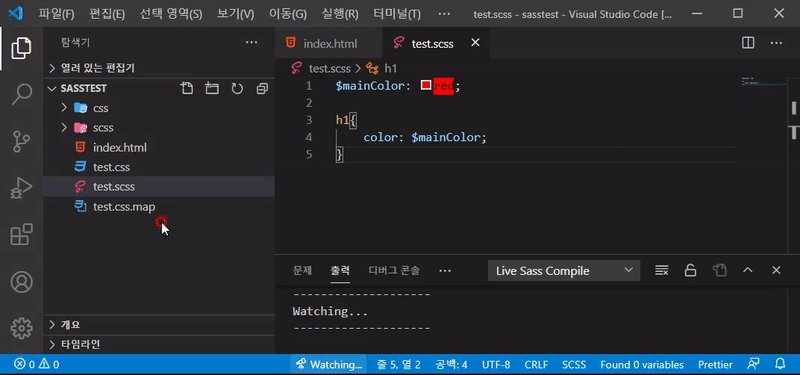
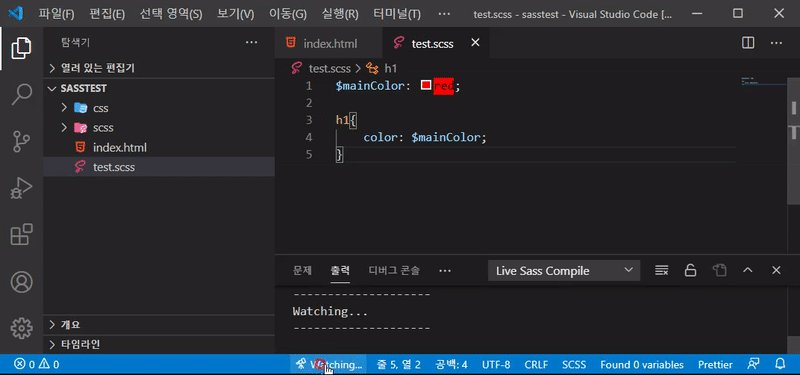
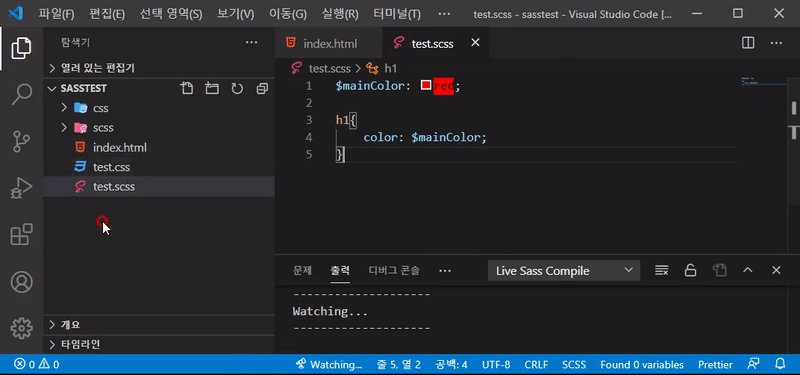
- [test.scss]에서 구문을 작성 후 [Watch Sass]를 누르면 [test.css]가 바로 생성
1) 자동생성해보기
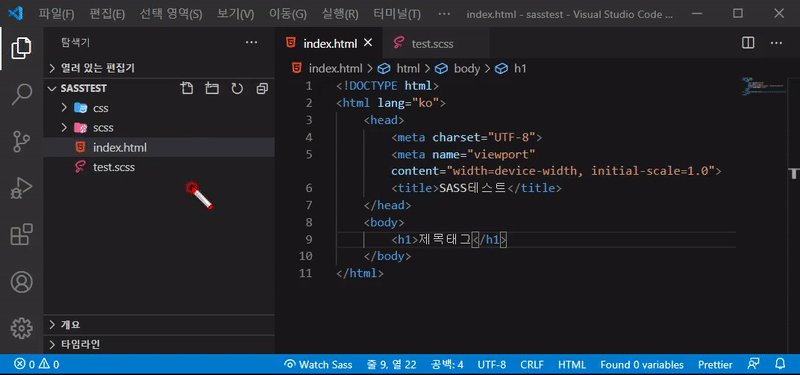
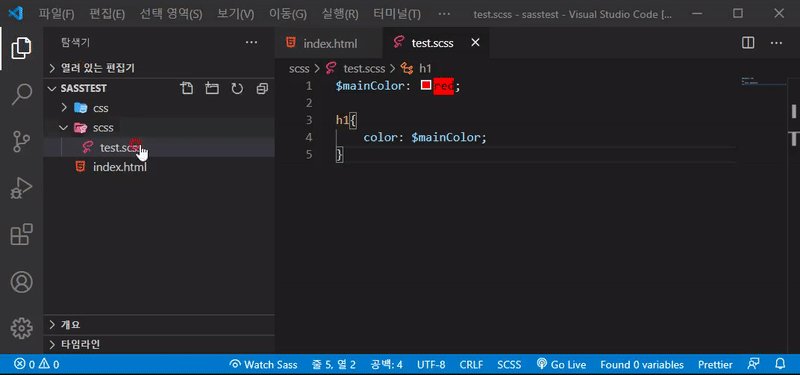
# HTML코드
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SASS테스트</title> </head> <body> <h1>제목태그</h1> </body> </html>
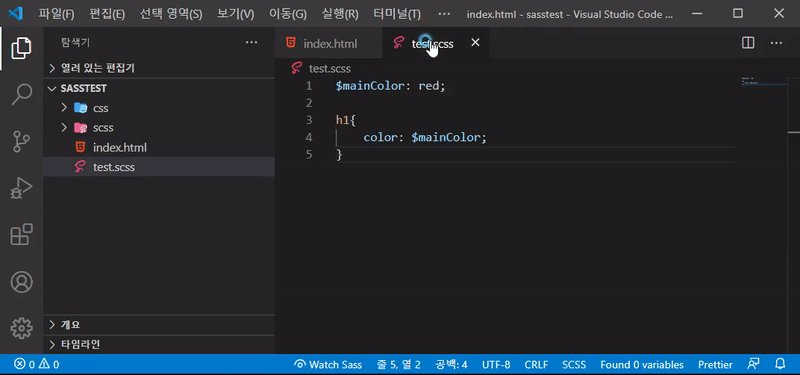
# SCSS코드
$mainColor: red; h1{ color: $mainColor; }
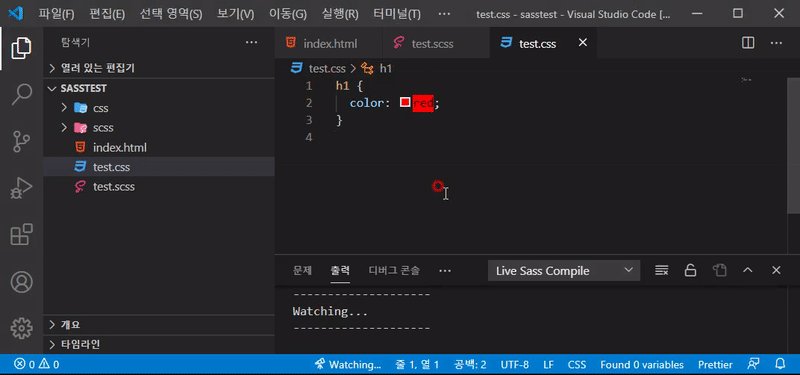
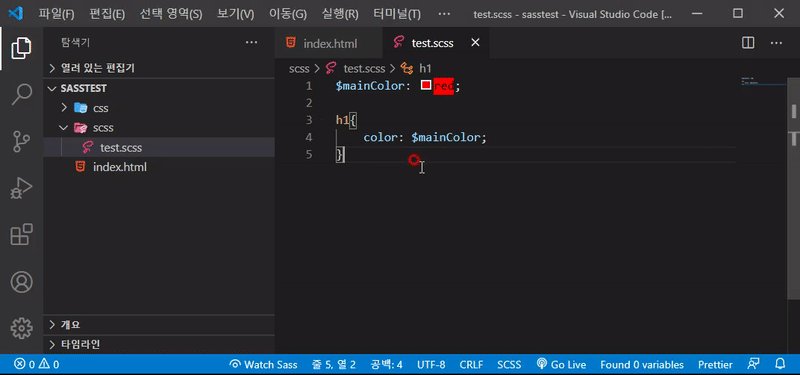
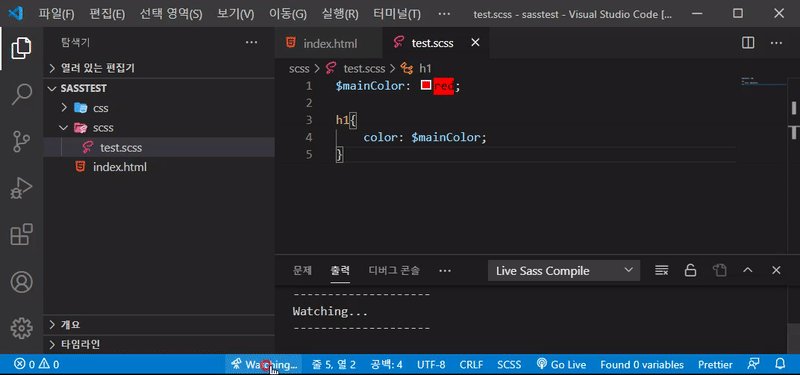
# 자동 컴파일 과정

# 컴파일된 CSS코드
h1 { color: red; } /*# sourceMappingURL=test.css.map */
3. [map] 파일 및 주석 생기지 않게 처리
- 위에서 보았듯이 [test.css.map]파일과 [css파일]에 관련 주석이 생성된다.
- 필요한 경우 사용하겠지만 필요없는 경우 생성되지 않는 방법을 확인해보자
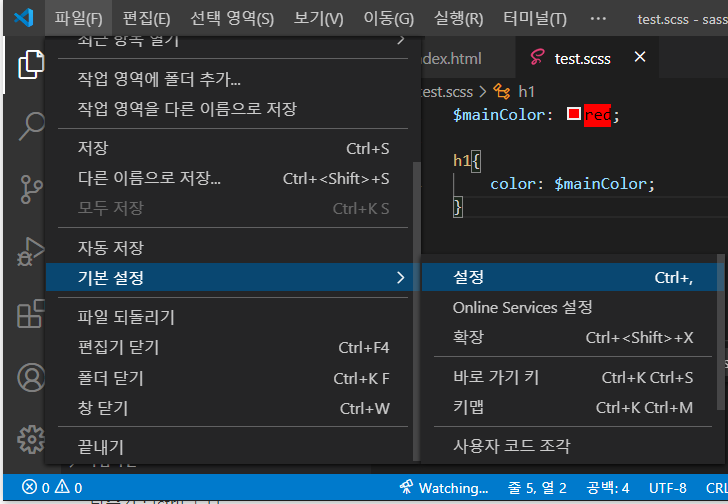
1) 설정
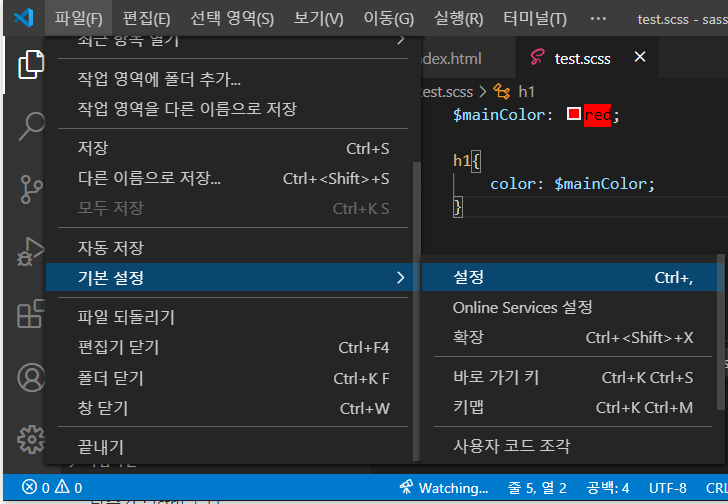
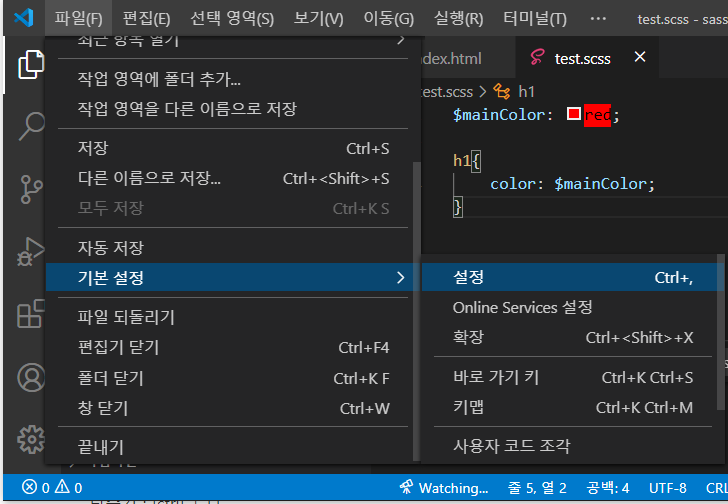
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

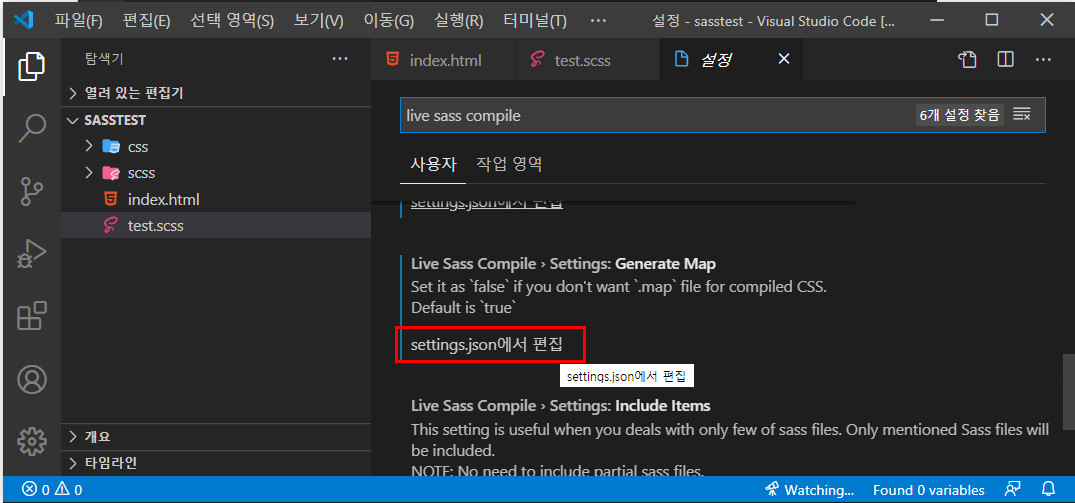
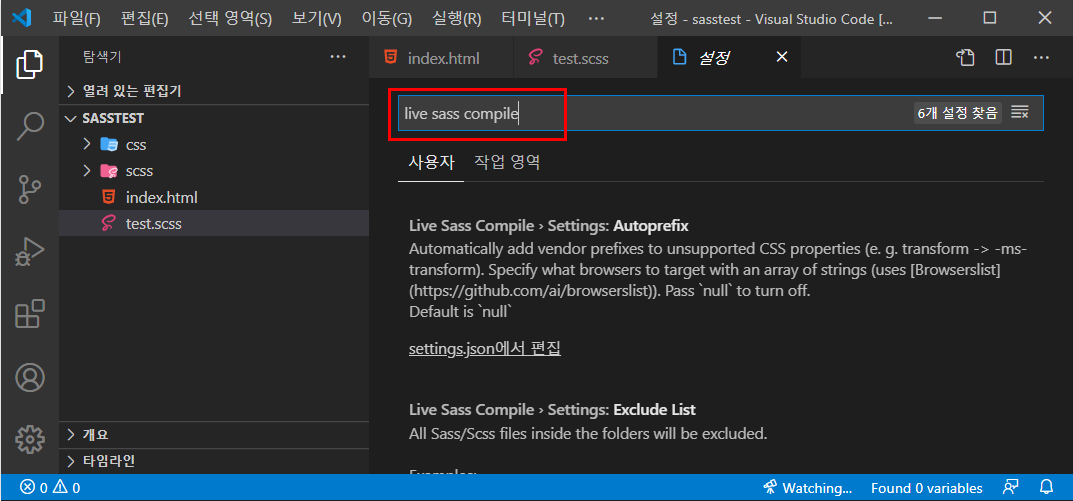
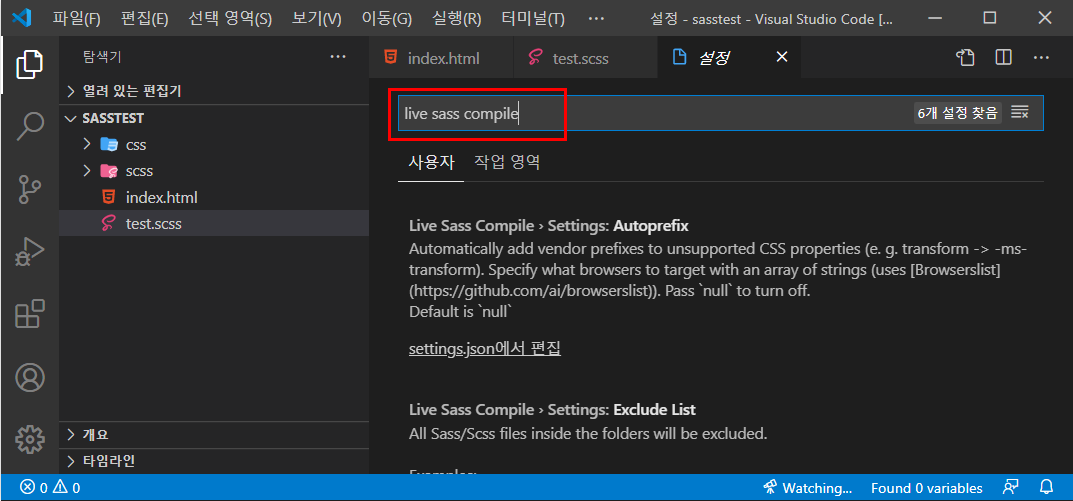
2) 설정 창에서 [Live Sass Compile]를 검색

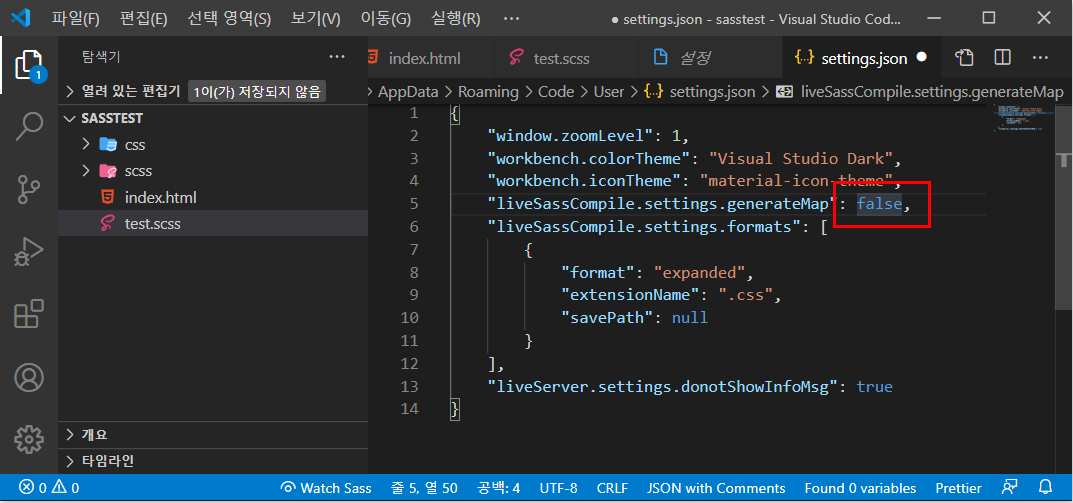
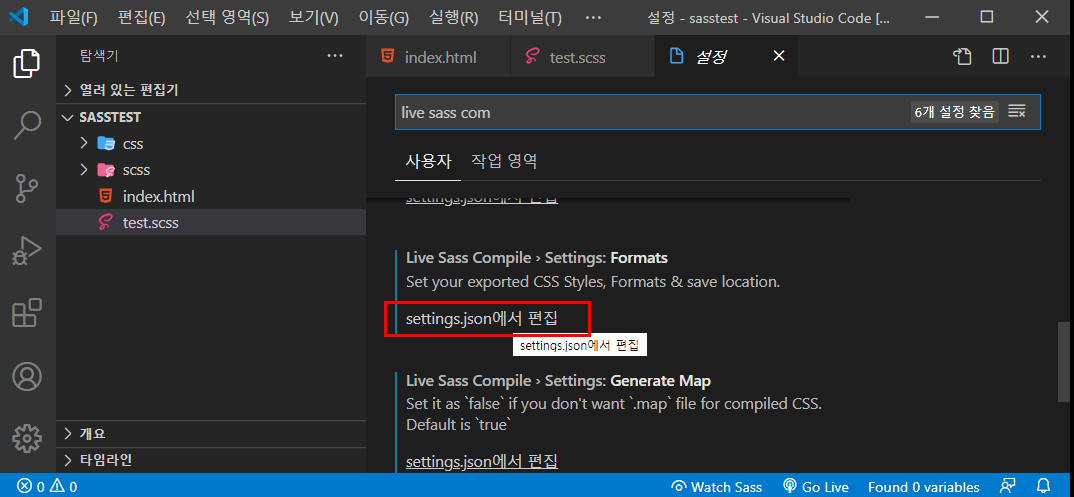
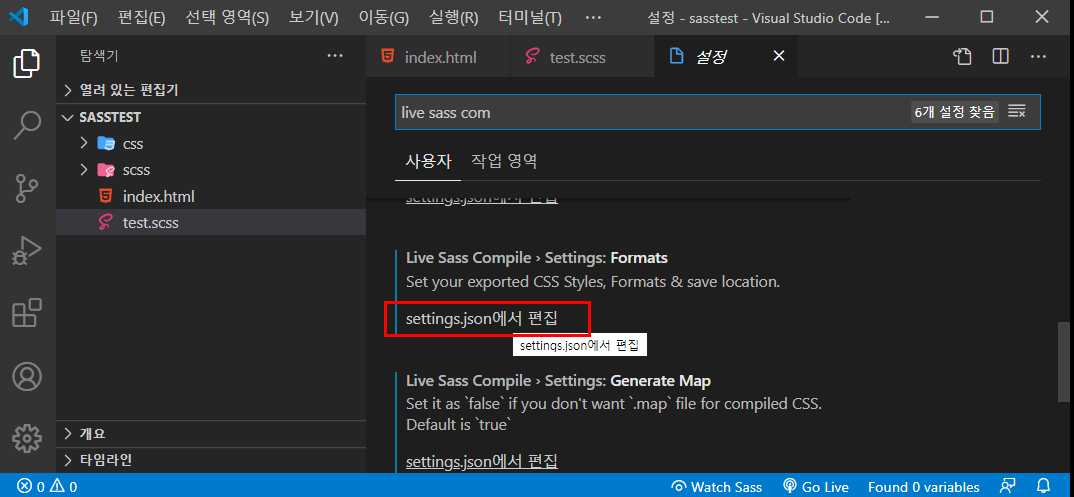
3) [Generated Map]에서 [settings.json]클릭

4) 코드 변경

빨간색으로 체크한 부분을 false로 수정, 원래 false라면 다시한번 저장
"liveSassCompile.settings.generateMap": false, //이부분 없으면 추가
5) 다시 컴파일 해보기
- 이때 [css]파일과 [map]은 미리 제거하고, [Watch Sass]는 눌러서 끄고 다시 시작

[map]파일도 미생성되고, 주석도 없는 것을 확인할 수 있다.
4. 폴더 생성하여 SCSS를 CSS로 변환
- 보통 프로젝트를 하면 [css]파일은 [css]폴더에 처리한다.
- [scss]는 서버가 인식하지 못하는 파일이므로 서버에 올릴 필요가 없다.
- 그래서 설정에서 [css]파일은 [css]폴더에 저장되게 처리를 하려면 따로 작업을 해야한다.
1) 설정
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

2) 설정 창에서 [Live Sass Compile]를 검색

3) [Format]에서 경로 설정

빨간색으로 칠한 부분을 클릭
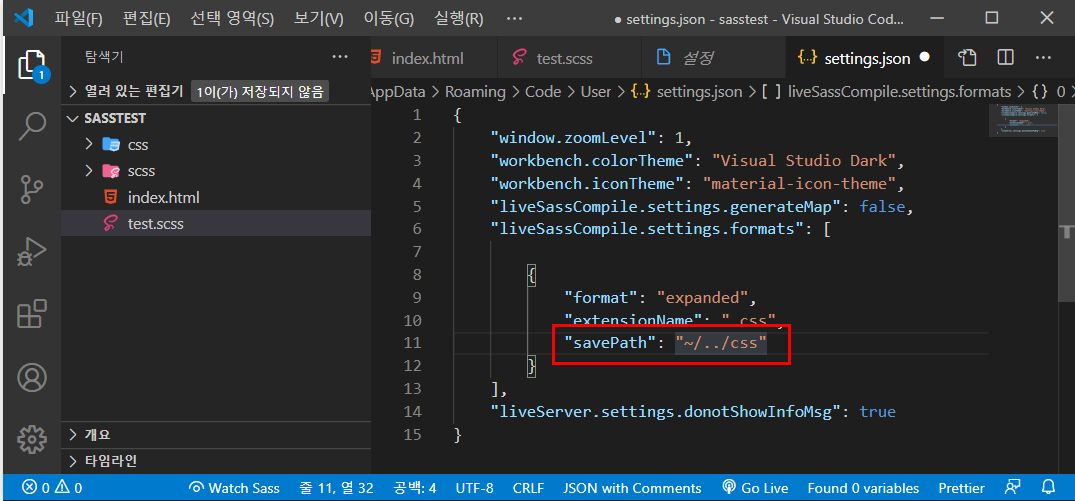
4) [settings.json] 코드 변경

scss가 저장되는 곳에서 상위폴더로 올라가서 [css]폴더에 저장하겠다는 의미
5) css컴파일 처리
- [test.css]파일은 미리 지우고 [test.scss]파일은 [scss]폴더내부로 옮기고 [Watch Sass]기능은 다시 해제

5. 포맷변경
- 포맷 : [css]에 적혀질 스타일의 양식이다.
1) 포맷의 종류
|
종류
|
설명
|
|
nested
|
컴파일 기본값, 미지정시 사용
|
|
h1{
margin: 20px; }
|
|
|
expanded
|
계층구조로 처리
|
|
h1{
margin: 20px;
}
|
|
|
compact
|
줄바꿈없이 한줄로 적용
|
|
h1{ margin: 20px; }
|
|
|
compressed
|
불필요한 공백 모두 제거
|
|
h1{margin:20px;}h2{color:red;}
|
2) 설정
- [파일]-[기본설정]-[설정]
- 단축키 : [ctrl] + [,]

3) 설정 창에서 [Live Sass Compile]를 검색

4) [Format]에서 경로 설정

빨간색으로 칠한 부분을 클릭
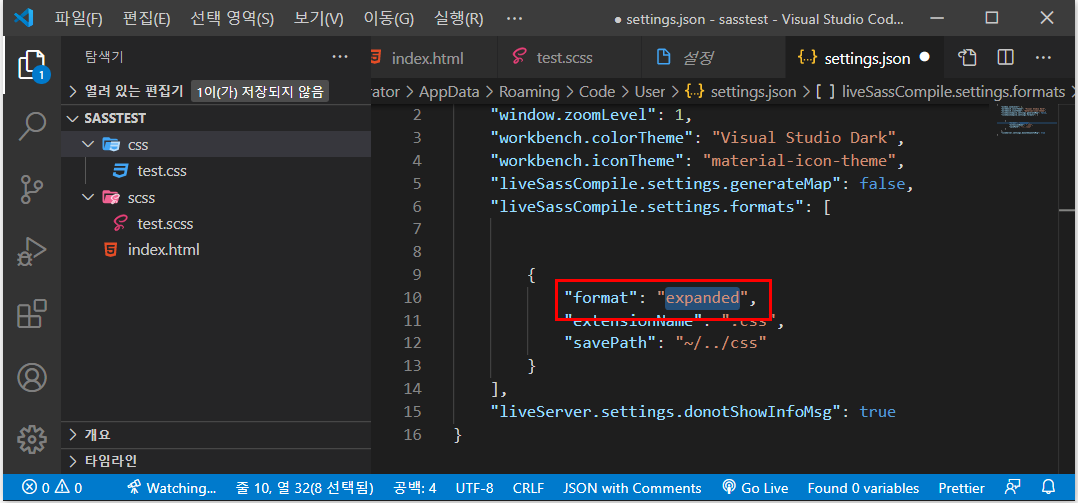
4) [settings.json] 코드 변경

빨간색으로 체크한 부분의 코딩을 [nested], [expanded], [compact], [compressed]로 변경
#nested형식 - CSS스타일작성법
h1{ margin: 20px; }
#expanded형식 - CSS스타일작성법
h1{ margin: 20px; }
#compact형식 - CSS스타일작성법
h1{ margin: 20px; }
#compressed형식 - CSS스타일작성법
h1{margin:20px;}h2{color:red;}
'프로그램 > Vue' 카테고리의 다른 글
| vue + 자바 파일다운로드 (0) | 2021.10.19 |
|---|---|
| vue Event Bus (0) | 2021.10.18 |
| material 아이콘 url (0) | 2021.10.14 |
| vue를 이용한 프로젝트 생성 (0) | 2021.09.02 |
| Vs Code 기본 환경 셋팅 (0) | 2021.09.02 |




댓글